Etiquetas HTML especiales
La sección de cuerpo de una página wiki permite a los escritores utilizar una forma simplificada de etiquetas HTML para ayudarles a formar su contenido. Mientras la página 'Compose tips' (Se proporciona un enlace a esta página en la parte inferior del campo "cuerpo" en cada formulario wiki) proporciona una descripción detallada de cada una de las etiquetas HTML soportadas por el sistema wiki de Labdoo, en esta sección proporcionamos información adicional para algunos de los Etiquetas que son un poco más avanzadas.
Inserción de imágenes
Como se explica en el 'Compose tips', Puede insertar una imagen usando la <img> etiqueta. Por ejemplo la siguiente etiqueta:
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
Genera esta imagen:

Para cargar la imagen real, siga los siguientes pasos:
- Haga clic en "Mi cuenta" para ir a su cuenta.
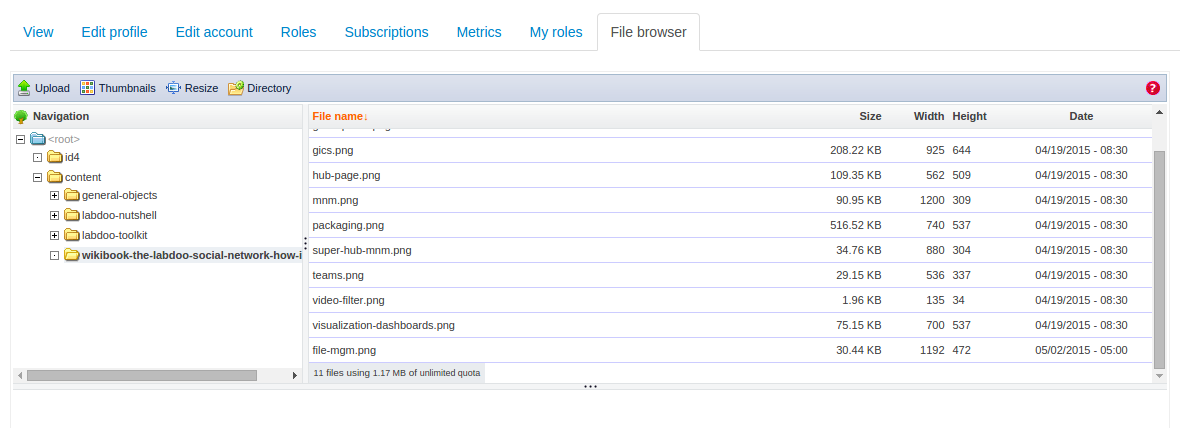
- Haga clic en la pestaña "Explorador de archivos". (Si no ve esta pestaña, es porque no tiene suficientes permisos. Envíe un correo electrónico a contact@labdoo.org para obtener los permisos actualizados.)
- Verá un árbol de directorios del sistema de archivos. A continuación, asegúrese de seleccionar la carpeta 'contenido', ya que es la carpeta utilizada para cargar imágenes para contenido wiki. Tenga en cuenta que si selecciona una carpeta fuera de "contenido", es posible que su imagen no se muestre correctamente en futuras versiones de la plataforma Labdoo. Como opción, también puede crear un nuevo directorio dentro de "contenido" haciendo clic en la pestaña "Directorio" y seleccione esa nueva carpeta como el lugar donde cargue su imagen. Una regla general es que cada nuevo libro wiki debe tener su propio directorio bajo la carpeta 'contenido'.
- Haga clic en "Subir" para completar la carga de su imagen.
- Haga doble clic en la imagen que acaba de cargar. Esto le llevará a la nueva página de la imagen en una nueva página del navegador. Ahora puede copiar la URL de esta página de imagen desde su navegador. Utilice esta URL en la "src=" field of your <img> tag.
| Figura. A través de la interfaz de gestión de archivos, puede cargar imágenes y archivos. Si agrega imágenes para el wiki, asegúrese de cargar su contenido dentro de la carpeta 'contenido'. Dentro de la carpeta 'contenido', también se recomienda crear más carpetas para ayudarle a organizar más sus imágenes y archivos, mientras reutiliza las carpetas existentes si el contenido pertenece a la misma categoría. |

|
Cómo formatear figuras en tu página wiki
Si desea insertar una imagen en su texto, siga el siguiente formato:
- Agrega una <hr> etiqueta antes y después de su imagen para mostrar una línea de separación.
- Añadir una leyenda "Figura" dentro <em> etiquetas en la parte superior de la imagen.
- Añadir tanto la leyenda de la figura y la figura misma dentro de una tabla <table> centro alineado.
Aquí hay un ejemplo:
<hr/>
<table align="center">
<tr><td>
<em> Figure. This is the Labdoo logo.</em>
</td></tr>
<tr><td>
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
</td></tr>
</table>
<hr/>
Que se muestra como sigue:
| Figura. Este es el logotipo de Labdoo. |

|
Inserción de vídeos
Puede insertar vídeos con la siguiente simple etiqueta:

Por ejemplo:
[video:https://www.youtube.com/watch?v=Gpo-7GjFydw]
Para una buena descripción de cómo insertar vídeos, consulte directamente el 'Compose tips' en la sección "Filtro de vídeo".