La section du texte de la page wiki permet aux écrivains d'utiliser une forme simplifiée de tags HTML pour les aider à formater leur contenu. La page "Compose tips" (un lien pour cette page est fourni en dessous du champ "body" dans tous les formulaires wiki) fourni une description détaillée de chaque tag HTML présents dans le système Labdoo, dans cette section nous fournissons de l'information additionnelle pour certains des tags un peu plus avancés.
Insérer des images
Comme c'est expliqué dans "Compose tips", vous pouvez insérer une image en utilisant le tag <img>. Par exemple, le tag suivant :
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
génère cette image :

Pour mettre l'image actuelle en ligne, suivez les étapes suivantes :
- Cliquez sur "Mon compte" pour aller sur votre compte.
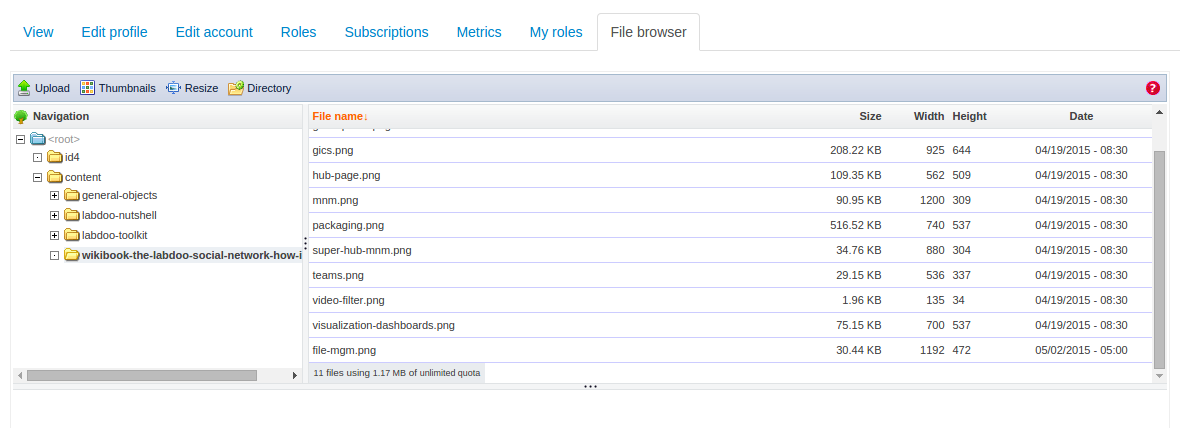
- Cliquez sur l'onglet "Gérer les fichiers". (Si vous ne voyez pas cet onglet, c'est que vous n'avez pas les autorisations nécessaires. Envoyez un mail à contact@labdoo.org pour que vos permissions soient mises à jour.)
-
Vous verrez un répertoire du système de fichiers. Ensuite, assurez-vous de sélectionner le fichier "content", c'est le fichier utilisé pour mettre en ligne les images pour le contenu wiki. Vous remarquerez que si vous sélectionnez un fichier qui n'est pas "content", votre image ne sera peut-être pas affichée correctement dans des futures parutions de la plateforme Labdoo. En option, vous pouvez aussi créer un nouveau répertoire dans "content" en cliquant sur l'onglet "Répertoire" puis en sélectionnant ce nouvel onglet comme emplacement pour mettre votre image en ligne. Une règle générale est de faire que chaque nouveau livre ait son propre répertoire dans le fichier "content".
'content'. - Cliquez sur "Upload" pour compléter la mise en ligne de l'image.
- Double-cliquez sur l'image que vous venez de mettre en ligne. Cela vous mènera à la nouvelle page de cette image dans une nouvelle page de navigateur. Vous pouvez à présent copier l'URL de la page de l'image dans votre navigateur. Utilisez cet URL dans le champ "src=" de votre tag <img>.
| Illustration. dans l'interface de gestion de fichiers, vous pouvez mettre des images et des fichiers en ligne. Si vous ajoutez des images pour le wiki, assurez-vous de mettre le contenu en ligne dans le fichier "content". Dans le fichier "content", il est recommandé de créer d'autres fichiers pour aider à mieux organiser vos images et fichiers, tout en utilisant des fichiers existants si le contenu appartient à la même catégorie. |

|
Formater des illustrations dans votre page wiki
Si vous souhaitez insérer une image dans le texte, suivez le format suivant :
- Ajoutez un tag <hr> avant et après votre image pour afficher une ligne séparatrice.
- Ajoutez une légende d'"Illustration" dans les tags <em> en haut de l'image.
- Ajoutez la légende et l'image en soi dans un tableau <table> centré.
Voici un exemple :
<hr/>
<table align="center">
<tr><td>
<em> Figure. This is the Labdoo logo.</em>
</td></tr>
<tr><td>
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
</td></tr>
</table>
<hr/>
Qui est affiché comme suit :
| Illustration. Ceci est le logo Labdoo. |

|
Insérez des vidéos
Vous pouvez insérer des vidéos en utilisant le simple tag suivant :

Par exemple :
[video:https://www.youtube-nocookie.com/watch?v=Gpo-7GjFydw]
Pour une bonne description expliquant comment insérer des vidéos, consultez directement la page "Compose tips" dans la section "Video Filter".
Continue reading to the next page:
Créer des Liens Internes
Go back to read the previous page:
Comment Créer des Pages Wiki

 If you have any questions about this page or if you find any errors,
please write a message to the
If you have any questions about this page or if you find any errors,
please write a message to the