The body section of a wiki page allows writers to use a simplified form of HTML tags to help them format their content. While the page 'Compose tips' (a link to this page is provided at the bottom of the "body" field in each wiki form) provides a detail description of each of the HTML tags supported by the Labdoo wiki system, in this section we provide additional information for some of the tags that are a bit more advanced.
Inserting images
As explained in the 'Compose tips', you can insert an image using the <img> tag. For instance, the following tag:
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
generates this image:

To upload the actual image, follow the next steps:
- Click on "My account" to go to your account.
- Click on the "Manage files" tab. (If you don't see this tab, it's because you don't have enough permissions. Send an email to contact@labdoo.org to get your permissions upgraded.)
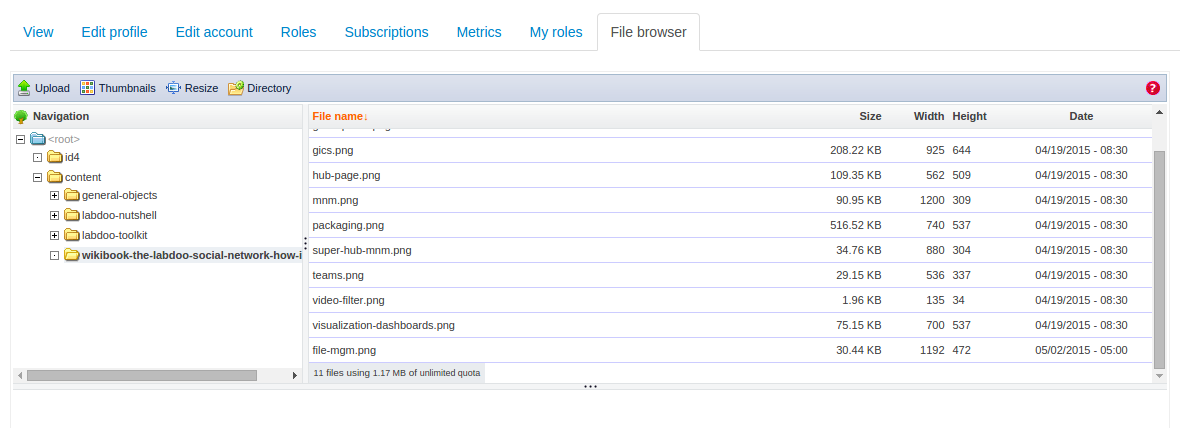
- You will see a file system directory tree. Next, make sure to select the folder 'content', as this is the folder used to upload images for wiki content. Please notice that if you select a folder outside 'content', your image may not correctly display in future releases of the Labdoo platform. As an option, you can also create a new directory inside 'content' by clicking on the "Directory" tab and select that new folder as the place where you upload your image. A general rule of thumb is that each new wiki book should have its own directory under the folder 'content'.
- Click on "Upload" to complete the uploading of your image.
- Double click on the image you just uploaded. This will take you to the new image page on a new browser page. You can now copy the URL of this image page from your browser. Use this URL in the "src=" field of your <img> tag.
| Figure. Through the file management interface, you can upload images and files. If you are adding images for the wiki, please make sure to upload your content inside the folder 'content'. Inside the folder 'content', it is also recommended that you create more folders to help you organize further your images and files, while reusing existing folders if the content belongs to the same category. |

|
Formatting figures in your wiki page
If you want to insert an image into your text, please follow the following format:
- Add a <hr> tag before and after your image to display a separating line.
- Add a 'Figure' caption inside <em> tags on top of the image.
- Add both the figure caption and the figure itself inside a table <table> center aligned.
Here is an example:
<hr/>
<table align="center">
<tr><td>
<em> Figure. This is the Labdoo logo.</em>
</td></tr>
<tr><td>
<img src="/profiles/labdoo/files/pictures/laptop.png" width="50"/>
</td></tr>
</table>
<hr/>
Which is displayed as follows:
| Figure. This is the Labdoo logo. |

|
Inserting videos
You may insert videos using the following simple tag:

For example:
[video:https://www.youtube-nocookie.com/watch?v=Gpo-7GjFydw]
For a good description on how to insert videos please directly refer to the 'Compose tips' page under the 'Video Filter' section.
Continue reading to the next page:
Creating Internal Links
Go back to read the previous page:
How to Create Wiki Pages

 If you have any questions about this page or if you find any errors,
please write a message to the
If you have any questions about this page or if you find any errors,
please write a message to the